
Data by Design: Automating the Chapter Timeline
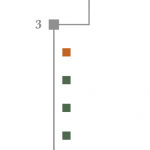
Each chapter of Data by Design has a chapter timeline, which places images and visualizations on a vertical minimap, allowing the user to get a sense of the chapter and their progress within it at a glance. Additionally, all user highlights…

Data by Design: Static Visualizations for Playfair’s Chapter
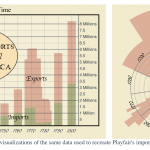
Besides the “Export and Import to and from all North-America” scrollytelling visualization, I also created several static visualizations using d3 to showcase Playfair’s method with modern technologies. The first two visualizations use the same data of Playfair’s import-export chart. The…

Data by Design: Code Reuse and Visualizations
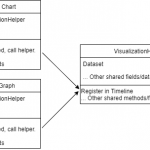
When I joined, the team had done a considerable amount of research, design, and requirements exploration in addition to our small prototype. One of the ideas continually emphasized was that the book would be heavily data-driven. This can be a…

Data by Design: Playfair Visualization, Step by Step
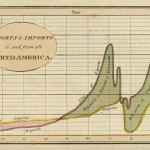
In Playfair’s chapter, we remade his original “Imports and Exports to and from North-America” graph with d3. We also breakdown his process of making visualizations with engraving and compared it to the modern way of using software tools. The recreation…

Data by Design: Front Page Timeline
On the front page, we decided to implement a timeline below the main title to give our readers an overview of all the visualizations we will be covering in the book. The timeline consists of three main parts, the gray…

The Data by Design Notebook: Drag and Drop
In my last post, I introduced Data by Design’s notebook feature, and spoke a bit about the design and implementation of the chapter highlighting capability. Highlighting, though, is only the first step in this user story, and we wanted a…

The Data by Design Notebook: Highlighting
From the start, we knew that Data by Design was going to have a powerful dynamic notebook feature that would not only allow the reader to take notes on a chapter, but to add any part of that chapter into…
Data by Design Chapter Navline Implementation
I’ve been working on the implementation of the chapter navigation line. Here are some features listed: Blocks/Nodes with different colors represent different types of visualization, where their position in the navline is determined by their position in the chapter. The…
You must be logged in to post a comment.